Chatbot or Not?
Your product likely should not just be a chatbot—even with ChatGPT being the fastest–growing app ever.

Let’s start by questioning whether a chatbot is truly the best solution for the problem you’re tackling.
Simply adding a chatbot into a startup focused on, say, finding trendy pubs, bars, and restaurants doesn’t necessarily make it more better. Most applications won’t gain any real advantages by transitioning to text–based interfaces. This is especially true for tools geared toward data processing, such as management systems or spreadsheets. And while graphical user interfaces excel in many scenarios and text–based ones have their own set of strengths, each type comes with tradeoffs, too.
Determining the optimal conditions for utilizing chatbots is increasingly critical, especially given the current buzz surrounding large language models. And while ChatGPT got extremely popular, it raises the question: is emulating it necessarily the right move for everyone?
Cognitive ergonomics
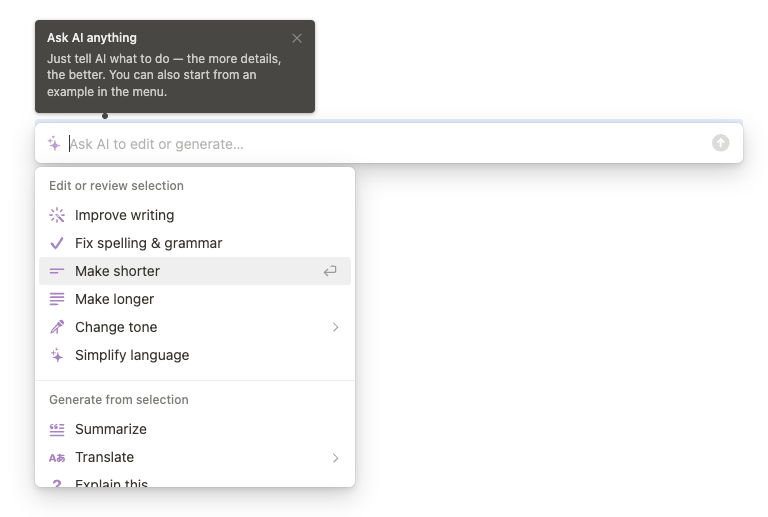
ChatGPT presents an interesting paradox: On one hand, it transcends traditional GUIs by allowing users to make open–ended requests instead of being confined to predefined features with buttons. On the other hand, it reintroduces the complexity of command–line interfaces, as users find themselves needing to remember specific incantations—or prompts—to get the results they want.
Enter cognitive ergonomics. It’s the art that focuses on optimizing mental workflows to allow users to comfortably assimilate new information under specific conditions. From this domain, we can adopt the notion of cognitive efficiency—essentially, the fewer steps needed to accomplish a task, the more efficient and comfortable the experience for the user.
For example, if you’re looking to schedule a new meeting in a calendar app, you’d typically need to unlock your phone, open the app, input the meeting’s date and time, and invite attendees. This process could take around a minute. On the other hand, if you’re near an Amazon Echo speaker that’s always on, you could simply tell Alexa to set up a meeting with your friends for after work tomorrow. This reduces the entire procedure to just a matter of seconds.
In scenarios like these, the development of chatbots is entirely warranted. However, if a voice or text interface doesn’t enhance the efficiency of a specific task, its implementation could be called into question. This basic guideline can serve as a useful principle when you’re designing your own products.

Hybrid solutions
A more pragmatic approach might involve hybrid solutions, seamlessly transitioning users between conversational and graphical interfaces based on the requirements of the specific task.
This method was employed at my previous startup, which focused on AI for the real estate industry. We used a chatbot to gather apartment or location criteria from users with text conversations. This allowed buyers to succinctly convey all relevant details in one brief message, avoiding the complexity of configuring multiple advanced filters. However, we displayed search results in a web application where users could also manage their meetings, as this aspect would have been cumbersome to navigate using a text interface, especially for multiple appointments.
If, after employing a similar evaluation approach, your chatbot concept remains viable, you’re likely heading in the right direction—well done! However, it’s important not to adopt specific technologies merely because they’re en vogue. The key is to understand the conditions that make a given solution most effective and to apply that knowledge judiciously. This principle holds true for chatbots as well.

In the product world, features under development are often dubbed WIP: work in progress. In this vibe, I offer you Week–in–Progress: your concise guide to research, insights, and noteworthy stats on emerging companies and projects. This digest goes live every Wednesday on my LinkedIn profile, so don’t forget to subscribe to catch the latest edition tomorrow.
And don't worry: our usual in–depth pieces will continue to roll out on Before Growth, including weekly summaries. WIP is designed to be a quick, under–a–minute read. Some weeks, it simply doesn’t feel right to include it with the essay as I’d like to focus on a single topic—like today.
Case study: Turn rough notes into content with AI
Every new wave of technology seems to bring with it a fresh note-taking app that captures the public’s imagination. In its time, Evernote revolutionized the field with its unique approach to note–taking and information organization. Then came Notion, which won people over with its intuitive design and versatile features.
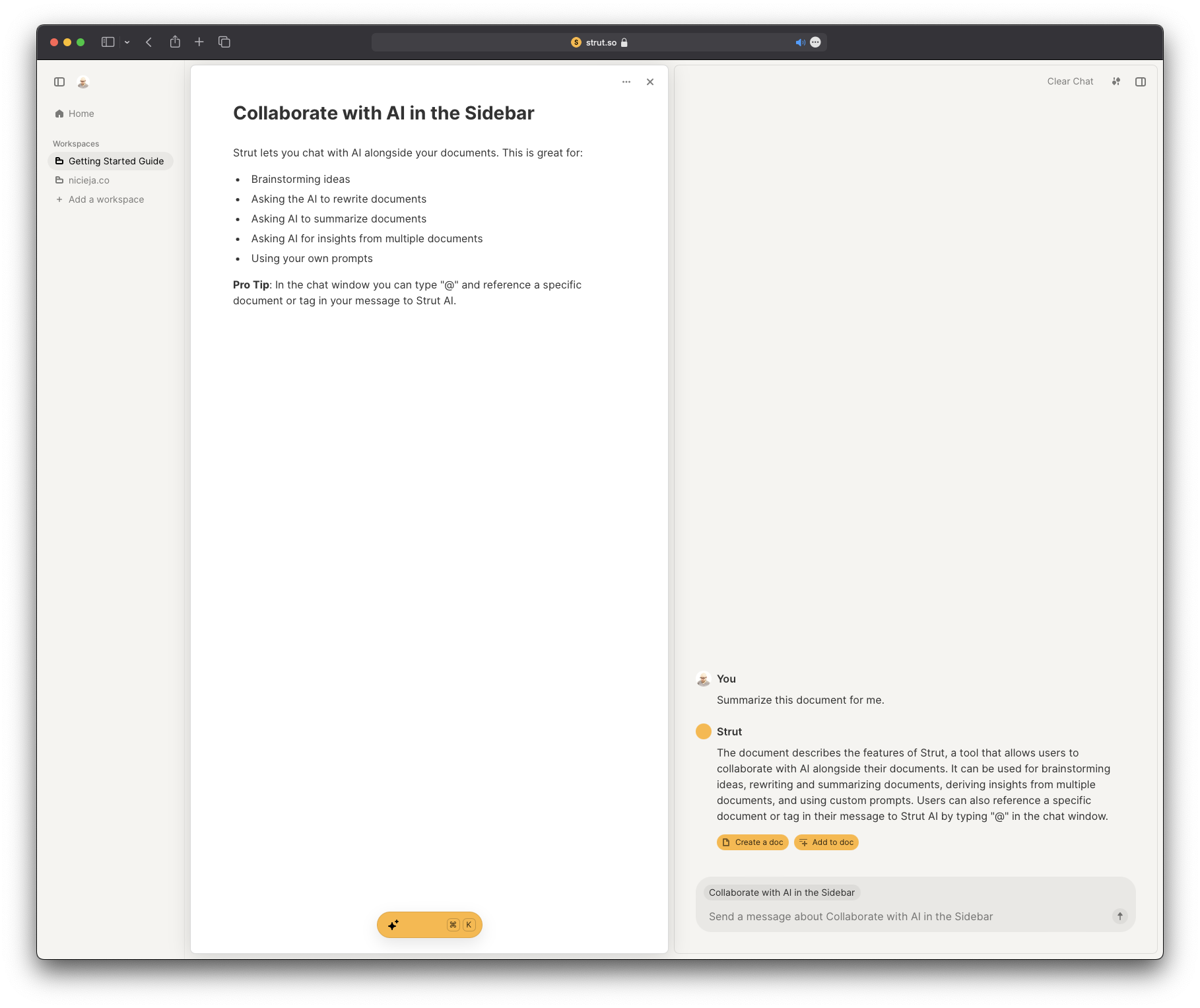
Most recently, I’ve come across Strut, an AI–powered notebook designed for creators, writers, and teams. Utilizing LLM technology, Strut transforms hastily written notes into polished content through the power of natural language processing.
Two compelling questions emerge when examining this case study.
- First, there’s the matter of Strut’s hybrid interface, which seamlessly blends graphical and chat–based user interfaces. Interestingly, the principles behind this design choice align well with the concepts I’ve discussed today, even though the app didn’t specifically inspire this week’s essay.
- Second, we need to ask whether Strut qualifies as a feature, a product, or, potentially, a full–fledged business. This is a question that virtually every app in this category has grappled with in the past.
For a meaningful analysis, we’ll weigh Strut—and indeed, any emerging note–taking app—against the current market leader when it comes to design: Notion.
Beginning with the user interface, Notion’s success was initially built on its block–based UI. As a result, even though Notion has introduced an LLM–based AI feature, it remains a peripheral component, tucked away in the shortcut menu. I often overlook its presence and rarely make use of it.

It’s a hybrid UI, but an ineffective one. Not bold enough. The feature comes across as an add–on rather than an integral part of the platform, largely because the original architecture of the app was not centered around AI capabilities. In contrast, Strut employs a dual-panel layout: a text editor on the left and a chat interface on the right, with a command palette acting as a mediator between the two. If you prefer manual note–taking, you can stick to the left panel.
However, the right panel provides the option to interact with Strut’s AI, allowing you to pose questions about your notes or generate additional content. Once you’re satisfied with the AI–generated suggestions, you can easily incorporate them into your main text. It's convenient, user–friendly, and integral to the overall user experience.

This serves as a good illustration of a hybrid UI designed to make the most of LLM technology. The text editor offers all the advanced controls users are accustomed to, including text formatting, sections, and—potentially—comments or blocks. Meanwhile, the chat interface provides the freedom of free–form content generation and is always available, though it can be turned off when unnecessary. Essentially, it offers the best features of both traditional and AI–based interfaces.
The cognitive ergonomics of Strut’s hybrid interface score highly as well. Anyone who has interacted with generative AI knows it’s a deeply iterative process. Given that the output isn’t entirely under your control, the AI requires step–by–step guidance, corrections for inaccuracies, and specific instructions for wording changes. A chat–based UI is particularly well–suited for these tasks. In contrast, some products I’ve encountered use comment–thread systems that necessitate resolution before the proposed text can be incorporated, making the process painstakingly slow and diminishing the sense of seamless interaction. Strut’s right–hand pane functions like a rapid, informal sketchbook, allowing results to be either discarded or carefully integrated into the main text on the left–hand pane.
A feature, a product, or a business?
Turning to the second question—whether Strut is a feature, a product, or a business—this has significant implications for the company’s future trajectory. Unlike Notion AI, which—as mentioned—feels more like an appended feature, Strut is built entirely around a generative paradigm, positioning it firmly as a product. The lingering question, however, is whether it has the potential to evolve into a sustainable business.
Even though it prevented me from using its AI, Notion’s block–based structure has made it viable business. It allows for limitless functionality—from articles and specifications to image galleries, spreadsheets, and databases. This versatility explains its widespread adoption across diverse startup ecosystems and use–cases. Notion’s multifaceted utility also allows it to replace multiple specialized apps, offering users a way to consolidate expenses. Bye–bye Trello, Asana, Google Docs, Scrivener, iOS Notes, Todoist, Evernote, Airtable, and Google Sheets!
While one could debate the longevity of Notion in the face of competition from giants like Google Docs and Microsoft 365, there’s no denying its capability to compete on that level. The same cannot be readily said for Strut. Instead, it’s far easier to envision Strut being absorbed by these larger organizations and integrated into their broader suites of services. While this isn’t necessarily a negative outcome, it sidesteps the billion–dollar question: how does a newcomer disrupt the market in such a way that it’s not easily overshadowed by established giants?
In Strut’s case, there doesn’t appear to be a definitive answer to that question—at least, not yet.
There are examples that challenge the norm, with Linear being a popular one. Its rise in popularity can be attributed to its design innovation, quality, user–friendliness, and developer–centric approach. Linear was a trailblazer in incorporating the command palette pattern in web design—a feature also found in Strut. The app excels at doing one thing exceptionally well: task and project management. Even when faced with competitors boasting extensive product suites, like Atlassian and Jira, Linear stands out. Its strong design focus and streamlined functionality appeal directly to individual contributors rather than middle managers, allowing it to thrive in a competitive landscape.
But it’s important to note that Linear targets businesses and scales its revenue by adding new user seats, adding a layer of sustainability to its model. There’s also the challenge of vendor lock–in: transitioning a few dozens team members to a new platform, re-establishing all integrations, migrating data, resetting permissions, and reinitiating ongoing projects is no small feat. Strut, on the other hand, is still in its beta phase and currently free, leaving its long–term revenue strategy a matter of speculation for now.
Considering a startup idea or eager to deep dive into the under‐the‐radar gems we discuss here? Book a 1:1 call with me. Let’s discover the next big thing together—before it’s everywhere.
The future of tech, direct to your inbox
Discover the next generation. Subscribe for hand-picked startup intel that’ll put you ahead of the curve, straight from one founder to another.






